Welcome page 만들기
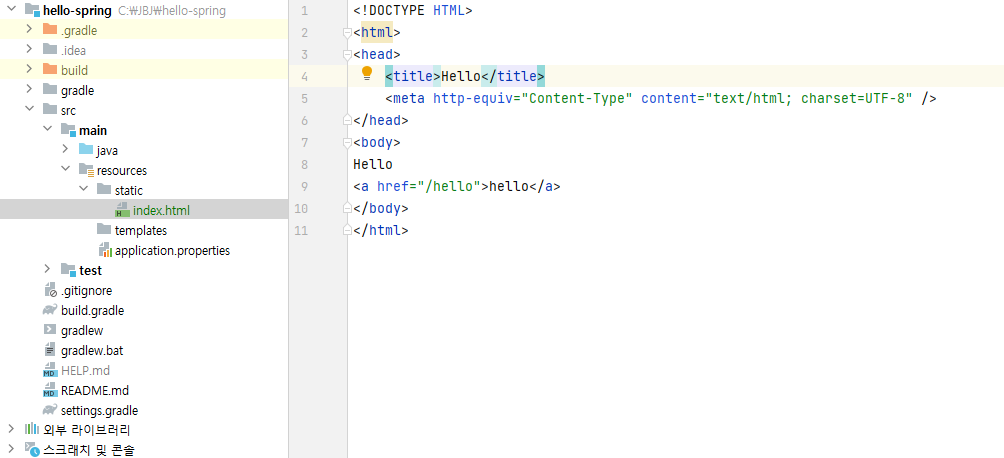
main/resource/static 폴더에 index.html 파일을 만들고 다음과 같은 코드를 입력하면

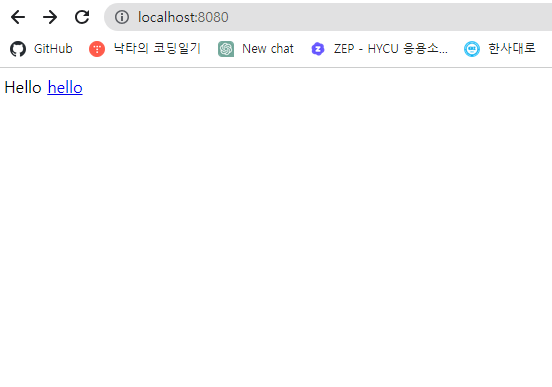
localhost 의 화면이 바뀐걸 알 수 있다.

스프링 부트가 제공하는 Welcome Page 기능이다
해당 페이지는 정적 페이지로 파일을 그대로 던져준 모습이다.
tymeleaf 엔진
컨트롤러를 생성해주고 HelloController 클래스를 생성해주었다.

해당 데이터를 호출하는 html 파일을 resources/templates 폴더에 생성 후 해당 코드를 입력하고 localhost 를 확인할 시

다음과 같이 컨트롤러에 입력했던 값을 호출해 오는 것을 확인할 수 있다.

동작 과정
웹 브라우저 (hello)→ 내장 톰켓서버 → helloController →
model( data:hello!! ), return “hello → hello.html에 해당 데이터 전달 →
Thymeleaf 템플릿 엔진 처리 → 변환 후 웹브라우저에 전달

엔진처리가 완료되어 안녕하세요. hello!! 가 출력되는 모습
